[Avalonia] Fluent Theme
by #독개#V1
아발로니아에서 기본적으로 Fluent Theme V1을 채택하였다
기본적으로 설치된다
/* V1의장점은 아래와 같이해서 전체 테마 색을 변경할 수 있다 */
<Application.Styles>
<FluentTheme Mode="Light"/>
</Application.Styles>
<Application.Resources>
<Color x:Key="SystemAccentColor">Blue</Color>
<Color x:Key="SystemAccentColorLight1">LightBlue</Color>
<Color x:Key="SystemAccentColorDark1">DarkBlue</Color>
</Application.Resources>
V2
아직 베타버전이라 아발로니아에서 기본적으로 채택하지 않았다
그래서 직접 설치해줘야한다
Nuget : FluentAvaloniaUi
https://amwx.github.io/FluentAvaloniaDocs/pages/GettingStarted
<Application xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sty="using:FluentAvalonia.Styling"
x:Class="On32.App">
<Application.Styles>
<sty:FluentAvaloniaTheme />
</Application.Styles>
</Application>
UI를 사용하려면 xmlns정의를 해줘야한다
Styling:
xmlns:sty="using:FluentAvalonia.Styling"
Controls:
xmlns:ui="using:FluentAvalonia.UI.Controls"
xmlns:uip="using:FluentAvalonia.UI.Controls.Primitives"
If you’re using the Windowing package too:
xmlns:wnd="using:FluentAvalonia.UI.Windowing"
Text박스에 Clear버튼만들기
<TextBox Text="{Binding Accuracy}" Classes.clearButton="True" MinWidth="45" TextAlignment="Center"></TextBox>
Accent 버튼 만들기
<Button Content="이미지찾기" Classes="accent" HorizontalAlignment="Stretch" Command="{Binding BtnImageSearch}"></Button>
PassWord Reavel 버튼만들기
<TextBox Name="TargetTextBox" HorizontalAlignment="Left" MinWidth="250" Text="astsd"
PasswordChar="{Binding PasswordChar}"
Classes.revealPasswordButton="{Binding #TogglePwordButton.IsChecked}"
Classes.clearButton="{Binding #ToggleClearButton.IsChecked}"
TextWrapping="{Binding TextBoxTextWrapping}"/>AutoComplete Box
<AutoCompleteBox HorizontalAlignment="Left"
MinWidth="250"
Items="{Binding States}"
ValueMemberBinding="{Binding Name}"
Name="TargetAutoCompleteBox" />Slider
<TextBlock Text="{Binding Accuracy , StringFormat='이미지 정확도: {0} %'}"></TextBlock>
<Slider Name="TargetSlider" MaxWidth="200" MaxHeight="200"
HorizontalAlignment="Stretch" VerticalAlignment="Stretch"
Minimum="0" Maximum="100" Value="{Binding Accuracy}"/>
//{0}:N2 하면 소숫점2자리까지 나타냄
//그외에도 뭐여러개있다 샘플볼것
툴팁
ToolTip.Tip="미친툴팁을 이렇게 쉽게"어디든 툴팁프로퍼티 주면된다.. ㅁㅊ
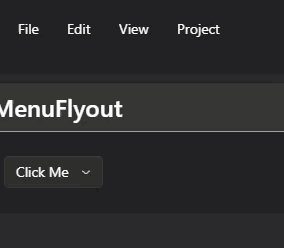
Menu
<Menu VerticalAlignment="Top">
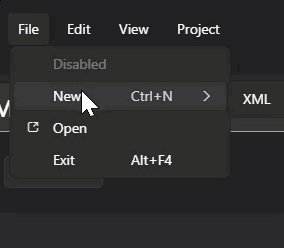
<MenuItem Header="File">
<MenuItem Header="Disabled"
IsEnabled="False" />
<MenuItem Header="New"
InputGesture="Ctrl+N">
<MenuItem Header="XML" />
</MenuItem>
<MenuItem Header="Open">
<MenuItem.Icon>
<ui:SymbolIcon Symbol="Open" />
</MenuItem.Icon>
</MenuItem>
<Separator />
<MenuItem Header="Exit"
InputGesture="Alt+F4" />
</MenuItem>
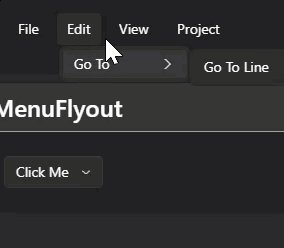
<MenuItem Header="Edit">
<MenuItem Header="Go To">
<MenuItem Header="Go To Line" />
</MenuItem>
</MenuItem>
<MenuItem Header="View">
<MenuItem Header="Designer"
InputGesture="Shift+F7" />
</MenuItem>
<MenuItem Header="Project">
<MenuItem Header="Add class" />
</MenuItem>
</Menu>
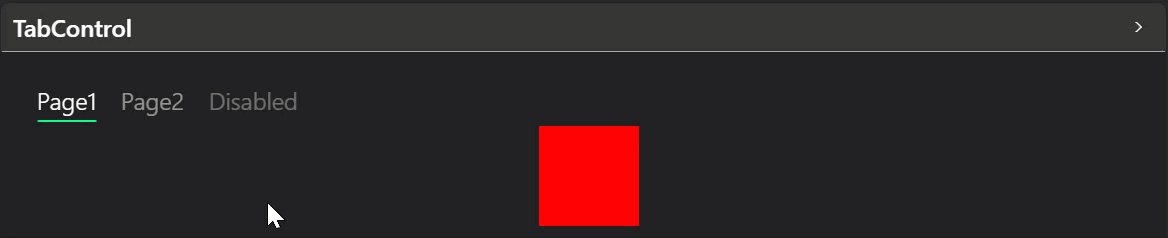
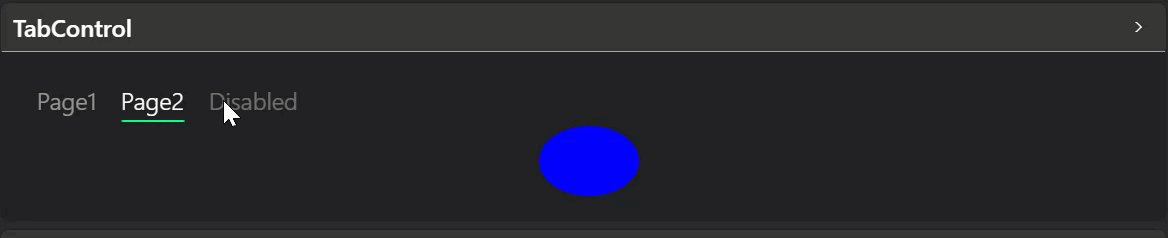
Tab View
<TabControl>
<TabItem Header="Page1">
<Rectangle Fill="Red" Width="100" Height="100"
VerticalAlignment="Center"
HorizontalAlignment="Center" />
</TabItem>
<TabItem Header="Page2">
<Ellipse Fill="Blue" Width="100" Height="70"
VerticalAlignment="Center"
HorizontalAlignment="Center" />
</TabItem>
<TabItem IsEnabled="False" Header="Disabled" />
</TabControl>
Accent Color
BorderBrush="{DynamicResource SystemAccentColor}"이런식으로 AccentColor를 이용하여 통일시킬수있다
SystemAccentColor
SystemAccentColorLight1
SystemAccentColorLight2
SystemAccentColorDark1
SystemAccentColorDark2
사용가능
Accent Color테마를 변경하는 코드는
AvaloniaLocator.Current.GetService<FluentAvaloniaTheme>().CustomAccentColor = Colors.값;나는 컬러피커를 이용해서
private Color? _PickerColor;
public Color? PickerColor
{ get => _PickerColor;
set
{
this.RaiseAndSetIfChanged(ref _PickerColor, value);
AvaloniaLocator.Current.GetService<FluentAvaloniaTheme>().CustomAccentColor = value;
}
}
<ui:ColorPickerButton
Name="PickerButton2"
IsCompact="True"
UseColorPalette="False"
UseColorTriangle="False"
UseColorWheel="False"
UseSpectrum="True"
Color="{Binding PickerColor}" />
Navigation View
<Window.Styles>
<Style Selector="ui|NavigationView">
<!-- 펼치기버튼활성화여부 -->
<Setter Property="IsPaneToggleButtonVisible" Value="False" />
<!-- 펼쳤을때 길이 -->
<Setter Property="OpenPaneLength" Value="30" />
</Style>
<!-- 펼쳤을때 마진 -->
<Style Selector="ui|NavigationView[IsBackButtonVisible=False] SplitView /template/ ContentPresenter#PART_PanePresenter">
<Setter Property="Margin" Value="0,5,0,0" />
</Style>
<Style Selector="ui|NavigationViewItem uip|NavigationViewItemPresenter">
<Setter Property="Width" Value="72" />
<Setter Property="MinHeight" Value="60" />
<Setter Property="CornerRadius" Value="{StaticResource ControlCornerRadius}" />
<Setter Property="Foreground" Value="{DynamicResource TextFillColorSecondaryBrush}" />
<Setter Property="Template">
<ControlTemplate>
<Border
Name="LayoutRoot"
Margin="4,2"
Background="{TemplateBinding Background}"
CornerRadius="{TemplateBinding CornerRadius}"
TemplatedControl.IsTemplateFocusTarget="True">
<Panel>
<Panel HorizontalAlignment="Left" VerticalAlignment="Center">
<Border
Name="SelectionIndicator"
Width="3"
Height="20"
VerticalAlignment="Center"
Background="{DynamicResource NavigationViewSelectionIndicatorForeground}"
CornerRadius="{StaticResource ControlCornerRadius}"
Opacity="0" />
</Panel>
<DockPanel>
<ContentPresenter
Name="ContentPresenter"
Grid.Row="1"
Margin="0,-15,0,3"
Padding="0,4"
HorizontalAlignment="Center"
VerticalAlignment="Bottom"
Content="{TemplateBinding Content}"
ContentTemplate="{TemplateBinding ContentTemplate}"
DockPanel.Dock="Bottom"
FontSize="10">
<ContentPresenter.Styles>
<Style Selector="TextBlock">
<Setter Property="TextWrapping" Value="Wrap" />
</Style>
</ContentPresenter.Styles>
</ContentPresenter>
<!-- Height를 조절시 아이콘 이미지크기 커짐 -->
<Viewbox
Name="IconBox"
Height="35"
HorizontalAlignment="Center"
VerticalAlignment="Center">
<ContentPresenter Name="Icon" Content="{TemplateBinding Icon}" />
</Viewbox>
</DockPanel>
</Panel>
</Border>
</ControlTemplate>
</Setter>
</Style>
<!-- 포인터오버됫을때 변형 -->
<Style Selector="ui|NavigationViewItem uip|NavigationViewItemPresenter:pointerover /template/ ContentPresenter#ContentPresenter">
<Setter Property="Foreground" Value="{DynamicResource TextFillColorPrimaryBrush}" />
</Style>
<Style Selector="ui|NavigationViewItem uip|NavigationViewItemPresenter:pointerover /template/ ContentPresenter#Icon">
<Setter Property="Foreground" Value="{DynamicResource TextFillColorPrimaryBrush}" />
</Style>
<!-- 눌렀을때 변형 -->
<Style Selector="ui|NavigationViewItem uip|NavigationViewItemPresenter:pressed /template/ ContentPresenter#ContentPresenter">
<Setter Property="Foreground" Value="{DynamicResource TextFillColorSecondaryBrush}" />
</Style>
<Style Selector="ui|NavigationViewItem uip|NavigationViewItemPresenter:pressed /template/ ContentPresenter#Icon">
<Setter Property="Foreground" Value="{DynamicResource TextFillColorSecondaryBrush}" />
</Style>
<!-- 선택햇을때변형 -->
<Style Selector="ui|NavigationViewItem uip|NavigationViewItemPresenter:selected /template/ ContentPresenter#ContentPresenter">
<Setter Property="IsVisible" Value="False" />
</Style>
<Style Selector="ui|NavigationViewItem uip|NavigationViewItemPresenter:selected /template/ ContentPresenter#Icon">
<Setter Property="Foreground" Value="{DynamicResource AccentFillColorDefaultBrush}" />
</Style>
</Window.Styles>
<ui:NavigationView
x:Name="nvSample1"
Height="500"
Margin="0,30,0,0"
OpenPaneLength="100"
PaneDisplayMode="Auto">
<ui:NavigationView.MenuItems>
<ui:NavigationViewItem Content="Test6" Tag="Test1">
<ui:NavigationViewItem.Icon>
<ui:IconSourceElement IconSource="Home" />
</ui:NavigationViewItem.Icon>
</ui:NavigationViewItem>
<ui:NavigationViewItem
Content="Menu Item2"
Icon="Save"
Tag="Test2" />
<ui:NavigationViewItem
Content="Menu Item3"
Icon="Refresh"
Tag="Test3" />
<ui:NavigationViewItem
Content="Menu Item4"
Icon="Download"
Tag="Test4" />
</ui:NavigationView.MenuItems>
</ui:NavigationView>cs
public MainWindow()
{
InitializeComponent();
DataContext = new MainWindowViewModel();
MainModel.Mvm = DataContext as MainWindowViewModel; //그냥 뷰모델 주소주는거 여기서쓰이는거 아님
var nv = this.FindControl<NavigationView>("nvSample1");
nv.SelectionChanged += OnNVSample1SelectionChaged; //이벤트핸들두는듯 네비게이션 변경될때가져오는것
nv.SelectedItem = nv.MenuItems.ElementAt(0); //시작하면서 네비게이션의 0번째 메뉴아이템 클릭
}
private void OnNVSample1SelectionChaged(object? sender, NavigationViewSelectionChangedEventArgs e)
{
if (e.IsSettingsSelected) //설정버튼이 클릭되었을때
{
Messagebox.Show("설정창");
}
else if (e.SelectedItem is NavigationViewItem nvi) //선택된 네비게이션의 Item을 nvi로 가져옴
{
var smpPage = $"ImageReader.Samples.{nvi.Tag}"; //각아이템별로 Tag(Usecontrol Page의 이름) 를달아줘서 가져옴으로써 한줄의 코드로
(sender as NavigationView).Content = Activator.CreateInstance(Type.GetType(smpPage));
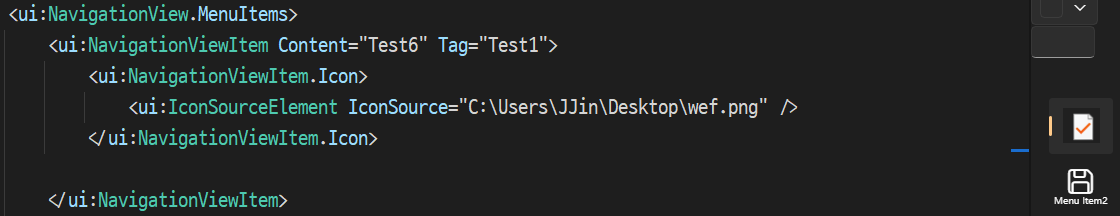
}아이콘에 이미지넣기

아이콘리스트
'🏹 프로그래밍 활용 > Avalonia' 카테고리의 다른 글
| [Avalonia] window창 드래그로 이동하기 (0) | 2022.12.16 |
|---|---|
| [Avalonia] window 창 투명하게하기 (0) | 2022.12.16 |
| [Avalonia] Button의 Style (Hover, Pressed) (0) | 2022.12.16 |
| [Avalonia] Theme Plugin (0) | 2022.12.16 |
| [Avalonia] 설치 방법 및 레퍼런스 (0) | 2022.12.16 |
블로그의 정보
독한 개발자
#독개#